クリックできる目次
はじめに
Flutterでアプリを開発している時、あるTextに下線をつけたくなりました。英語のみのTextであればTextStyleで簡単に設定できますが、日本語を含む場合に詰まってしまったので記事にしてみたいと思います。
下線を引く
以下のようなコードでTextにunderlineを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// 適当な親Container Container( width: 300, height: 200, color: Colors.white, child: Center( child: Text( "Hello This is Text", style: TextStyle( // テキストに下線をつける設定 decoration: TextDecoration.underline, // 下線の太さの設定 decorationThickness: 3, // 下線の色の設定 decorationColor: Colors.cyan, // フォントの大きさの設定 fontSize: 24 ), ), ), ) |
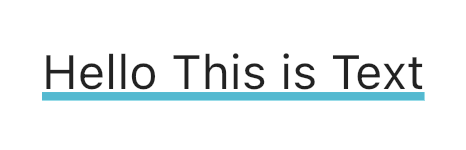
英語や数字のみの場合

この場合は、特に問題なくスタイルが適用されています。
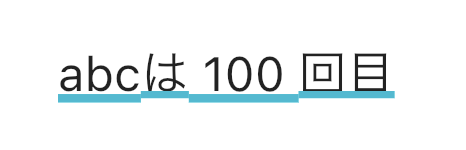
日本語に数字や英語を含む場合

この場合は、英語と日本語ではテキストの高さ(BaseLine?)が違うようで、
うまくスタイルが適用されませんでした。
試したこと
StrutStyleでTextの高さを揃えてみる
StrutStyleを設定すると日本語と英語のテキストの高さを揃えることができるようなので、試してみましたが
テキスト自体が少し下に移動しただけで、変わらず下線はズレたままでした…。

|
1 2 3 4 5 6 7 8 9 10 11 |
Center( child: Text( "abcは 100 回目", style: TextStyle(...), strutStyle: StrutStyle( fontSize: 24, height: 2, ), ), ), |
参考: Flutter StrutStyleで日本語と英語のTextの高さを揃える Qiita
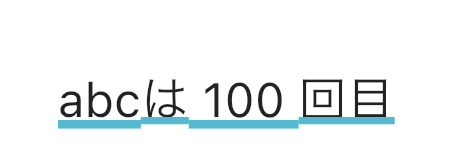
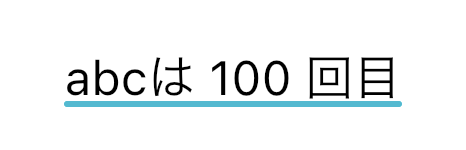
今回の実装
実装について


Stackを使ってTextの下に重なるように、高さを持った線となるContainerを差し込むようにして見た目を作ってみました。Positionedで線の位置を指定しています。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
Stack( children: [ Positioned( left: 0, right: 0, // 下線の位置が下からどれくらい離れているか(0で1番離れる) bottom: 3, child: Container( height: 3, decoration: BoxDecoration( color: Colors.cyan, borderRadius: BorderRadius.circular(1.5) ), ), ), Text( "abcは 100 回目", textAlign: TextAlign.center, style: TextStyle( color: Colors.black, fontSize: 24, ), ), ], ) |
さいごに
今回はTextに直接Containerを挿し込むような力づくな実装になってしまいました。
他の解決方法があれば、ぜひコメントで教えていただきたいです…。
見て頂いてありがとうございます。
 木の向くままのエンジニア
木の向くままのエンジニア