クリックできる目次
はじめに
Flutterで作成したアプリに、Googleの広告であるAdMobを導入したいと思いました。
1度Flutter1系の時に実装をした事があったのですが、Flutter本体も含めAdMobライブラリの更新もあったので、手順をメモとして書いてみたいと思います。
また、Null Safetyにも対応してみました。参考になれば幸いです。
- Android Studio
- Flutter 2.5.2
AdMob側の準備
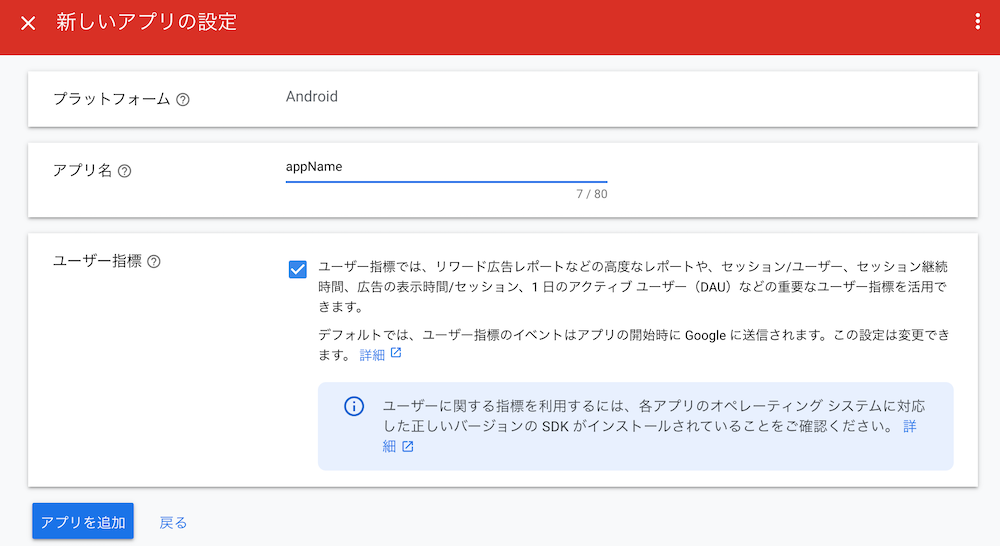
AdMobのサイトを開き、プラットフォームを選択し、広告をつけるアプリがGooglePlayやAppStoreにリリースされていなければ、「アプリはサポートされているアプリストアに登録されていますか?」はいいえを選択して新しいアプリを登録します。AndroidとiOS両対応の場合は、プラットフォームそれぞれで登録するので2つ登録することになるかと思います。ここで、2つのca-app-pub-xxxxx~xxxxxのアプリIDを控えておきます。

アプリを登録したら、新しいバナー広告を作成します。ここで、iOSとAndroidの2つのca-app-pub-xxxxxのIDを控えておきます。

また、それぞれのプラット付フォームのバナー広告のテストIDは以下となっています。
|
1 2 3 4 5 6 7 8 |
// AndroidのテストアプリID ca-app-pub-3940256099942544~3347511713 // AndroidのテストバナーID ca-app-pub-3940256099942544/6300978111 // iOSのテストアプリID ca-app-pub-3940256099942544~1458002511 // iOSのテストバナーID ca-app-pub-3940256099942544/2934735716 |
それぞれのプラットフォームにアプリIDをセットする必要があるので、それぞれ設定します。
iOSのIDのセット方法
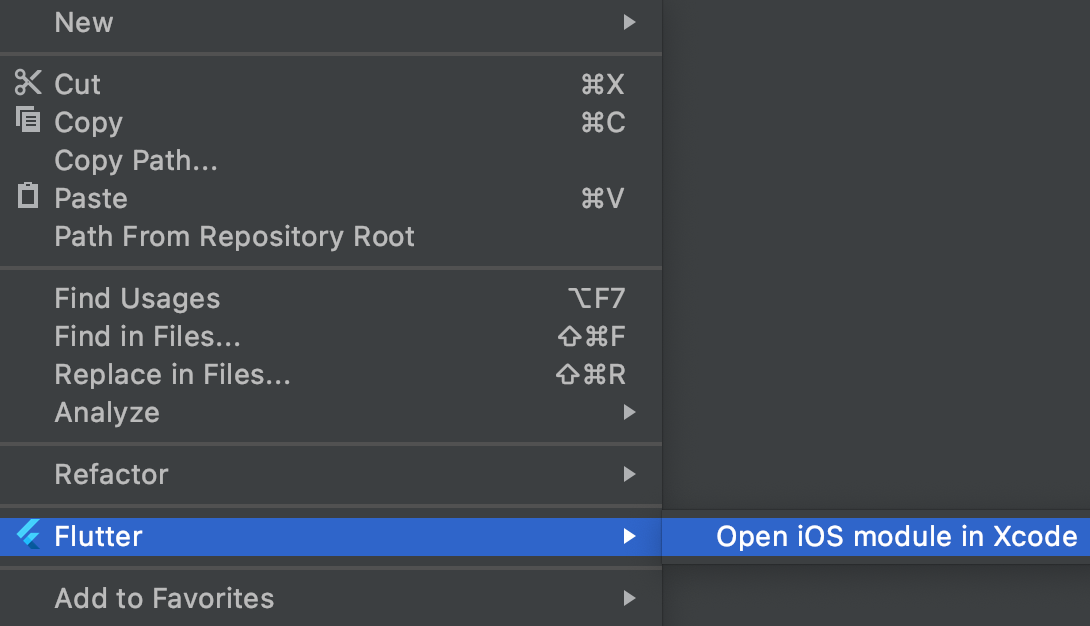
AndroidStudioの中から、iosディレクトリを右クリック

Flutter → Open iOS module in XcodeでXcodeを開きます。

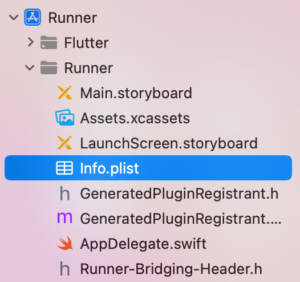
Xcodeを開いたら、以下のようにRunner → Runner → Info.plistに以下を追加します。

|
1 2 |
<key>GADApplicationIdentifier</key> <string>ca-app-pub-xxxxx~xxxxx</string> |
AndroidのIDのセット方法
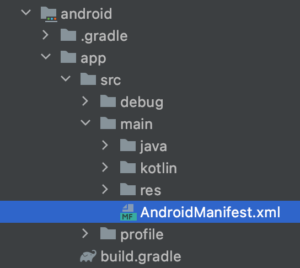
AndroidStudioの中から、androidディレクトリより、app → src → main → AndroidManifest.xmlを選択

|
1 2 3 |
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="ca-app-pub-xxxxx~xxxxx"/> |
Flutter側の準備
まずはAdMobの実装に必要なPackageを確認します。
- google mobile_ads (この記事を書いている時は
v0.13.5) - provider(この記事を書いている時は
v6.0.1)
pubspec.yamlに以下のように記述します。
|
1 2 3 4 5 6 7 |
dependencies: flutter: sdk: flutter # -----AdMobを利用する記述----- google_mobile_ads: ^0.13.5 provider: ^6.0.1 |
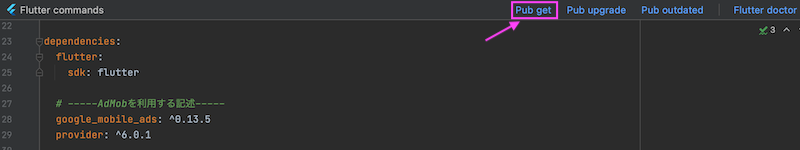
Pub getを押します。

AdStateクラスを用意する
AdMobバナー広告を管理するための、AdStateクラスを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import 'dart:io'; import 'package:google_mobile_ads/google_mobile_ads.dart'; class AdState { Future<InitializationStatus> initialization; AdState(this.initialization); String get bannerAdUnitId => Platform.isAndroid ? "Android用のバナーID" : "iOS用のバナーID"; BannerAdListener get adListener => _adListener; BannerAdListener _adListener = BannerAdListener( onAdLoaded: (ad) => print('Ad loaded: ${ad.adUnitId}.'), onAdFailedToLoad: (ad, error) => print('Ad failed to load: ${ad.adUnitId}, $error.'), ); } |
初期化処理をmain()に書く
main.dartを以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import 'package:flutter/material.dart'; import 'package:google_mobile_ads/google_mobile_ads.dart'; import 'package:provider/provider.dart'; import 'package:wordpress/Controllers/MainPage.dart'; import 'AdState.dart'; void main() { // AdMobの初期化処理 WidgetsFlutterBinding.ensureInitialized(); final initFuture = MobileAds.instance.initialize(); final adState = AdState(initFuture); runApp(Provider.value( value: adState, builder: (context, child) => MaterialApp( home: MainPage(), ), )); } |
バナー広告アイテムを初期化する
広告を表示させたいPage(StatefulWidget)で以下のように初期化します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import 'package:flutter/material.dart'; import 'package:google_mobile_ads/google_mobile_ads.dart'; import 'package:provider/provider.dart'; import '../AdState.dart'; class MainPageState extends State<MainPage> with WidgetsBindingObserver { /// バナー広告用アイテム BannerAd? banner; @override void didChangeDependencies() { super.didChangeDependencies(); final adState = Provider.of<AdState>(context); adState.initialization.then((status) { setState(() { banner = BannerAd( adUnitId: adState.bannerAdUnitId, size: AdSize.banner, request: AdRequest(), listener: adState.adListener, )..load(); }); }); } @override Widget build(BuildContext context) {...} } |
広告Widgetを実際に配置する
初期化処理が設定できたので、実際にバナー広告Widgetを配置します。表示させたい場所に以下のように差し込む感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
Column( mainAxisAlignment: MainAxisAlignment.start, children: [ // 広告エリア if (banner == null) Container( color: Colors.blueGrey, height: 50, ) else Container( color: Colors.blueGrey, height: 50, child: AdWidget(ad: banner!), ), ], ), |
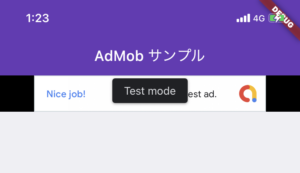
アプリを起動すると、無事にサンプル広告が表示されました(iPhoneで確認)。

おわりに
今回のサンプルのMainPage.dartの全コードを載せておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
import 'package:flutter/material.dart'; import 'package:google_mobile_ads/google_mobile_ads.dart'; import 'package:provider/provider.dart'; import '../AdState.dart'; class MainPage extends StatefulWidget { @override MainPageState createState() => MainPageState(); } class MainPageState extends State<MainPage> with WidgetsBindingObserver { /// バナー広告用アイテム BannerAd? banner; @override void didChangeDependencies() { super.didChangeDependencies(); final adState = Provider.of<AdState>(context); adState.initialization.then((status) { setState(() { banner = BannerAd( adUnitId: adState.bannerAdUnitId, size: AdSize.banner, request: AdRequest(), listener: adState.adListener, )..load(); }); }); } @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.grey, appBar: AppBar( shadowColor: Colors.transparent, backgroundColor: Colors.deepPurple, title: Text('AdMob サンプル'), ), body: SafeArea( child: Container( color: Color(0xffefeff4), child: Column( mainAxisAlignment: MainAxisAlignment.start, children: [ // 広告エリア if (banner == null) Container( color: Colors.blueGrey, height: 50, ) else Container( color: Colors.blueGrey, height: 50, child: AdWidget(ad: banner!), ), ], ), ), ) ); } } |
Flutterだと、AndroidとiOSの両方の設定が必要なので、手順が多く大変でした…。
見て頂いてありがとうございます。
 木の向くままのエンジニア
木の向くままのエンジニア