クリックできる目次
はじめに
こんにちは。Flutterで標準で用意されているIconは色々あります。アイコンの一覧はこちら(api.flutter.dev)
アプリで利用するアイコンを標準のアイコンで済ませる事ができれば、画像アセットを入れなくて済むので楽ちんです。しかし矢印の向きを変えたいなど、ちょっとした回転をかけたいタミングがありましたので書いてみました。参考になれば幸いです。
Transform ウィジェットを使う

まず、回転の角度計算のためにmathを利用するので、Flutterコード内でpi を利用するので以下をインポートします。
|
1 |
import 'dart:math'; |
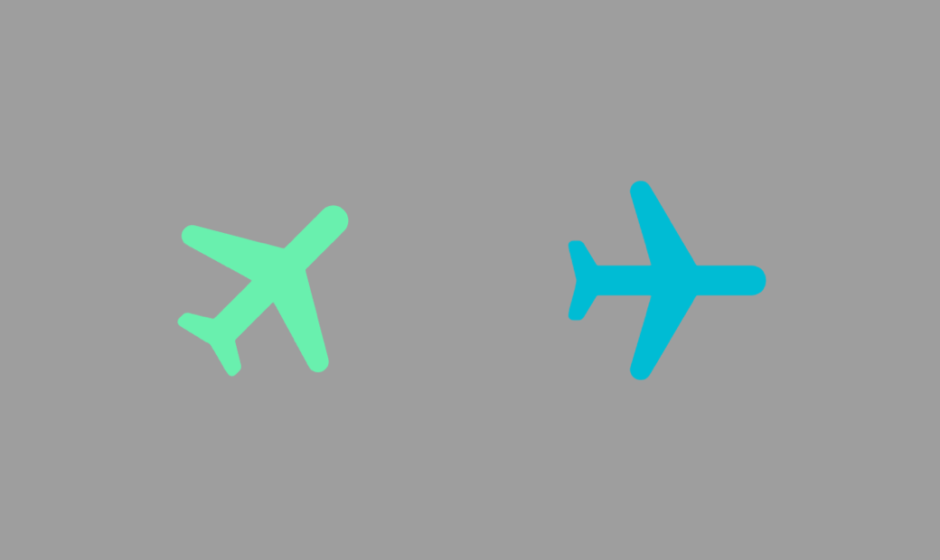
そして、回転させたいWidgetをTransform.rotateで囲みます。このサンプルでは、Iconウィジェットを45度右方向に回転しています。
|
1 2 3 4 5 |
Transform.rotate( angle: 45 * pi / 180, child: Icon(Icons.airplanemode_active_rounded, size: 100, color: Colors.blueGrey), ) |
RotatedBox ウィジェットを使う

回転させたいWidgetをRotatedBoxで囲みます。同じく、Iconウィジェットを90度右方向に回転しています。quarterTurnsで何回転させるかを指定するのですが、90度単位でしか調整できないようです。
|
1 2 3 4 5 |
RotatedBox( quarterTurns: 1, child: Icon(Icons.airplanemode_active_rounded, size: 100, color: Colors.cyan), ) |
サンプルコード
サンプルとして、1つのStatelessWidgetを用意しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
import 'package:flutter/material.dart'; import 'dart:math'; class MainViewController extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.orange, title: Text( "サンプルのプロジェクト", style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 16, ), ), brightness: Brightness.dark, elevation: 0.0, ), body: Align( alignment: Alignment.center, child: Container( height: 150, color: Colors.grey, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ Transform.rotate( angle: 45 * pi / 180, child: Icon(Icons.airplanemode_active_rounded, size: 100, color: Colors.greenAccent)), RotatedBox( quarterTurns: 1, child: Icon(Icons.airplanemode_active_rounded, size: 100, color: Colors.cyan), ) ], ), ), ), ); } } |
TransformとRotatedBoxの違いについて
Transformは自由角度、RotatedBoxは90度単位で回転できることは分かりましたが、回転させることについて、他に何が違うのでしょうか?
それは、ウィジェットを回転させる際のレイアウト処理に違いがあるようです。
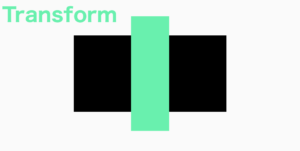
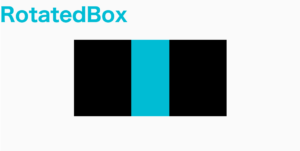
以下はそれぞれ200×100サイズの黒色の親Containerに、150×50の色付きの子Containerを乗せて色付きの子Containerを回転させた場合。
Transform

Transformは、ウィジェットの描画部分(Layer)を回転させるイメージで、表示領域の親Containerが回転していなくとも表示されています。
RotatedBox

RotatedBoxは、ウィジェットの回転をアプリ全体のレイアウト計算よりも前に行うイメージで、子が回転したことで、親よりも高さが高くなり、表示領域を超えて表示されなくなっています。
おわりに
筆者は、アイコンを回転させる目的でTransformを利用しました。Transformの方が回転を自由に決められるし、見た目のみを回転できる感じだったので使いやすかったです。一方でRotatedBoxを利用しなければならない時はどんな時なのか、少し疑問が残りました。
見て頂いて、ありがとうございます。
 木の向くままのエンジニア
木の向くままのエンジニア