クリックできる目次
はじめに
Flutterでの画面遷移の方法について書いていきたいと思います。
私はiOSをよく書いていたので、この記事内ではiOSのようなクラス命名をしていますが、Dartでの正しい書き方とは限らないので注意が必要です。
route(ルート)について
アプリは通常、複数の画面で構成されます。Flutterでは1つ1つの画面をRouteと呼びます。iOSではViewController、AndroidではActivityのような名前で表現されます。
このRouteはWidgetの一部なので、正確にはViewControllerとは違います。
| プラットフォーム | UI部品の名前 | 画面の名前 |
|---|---|---|
| iOS | View | ViewController |
| Android | View | Activity |
| Flutter | Widget | Route |
また、iOSでいうよく利用するUIViewはFlutterではContainerというWidgetです。
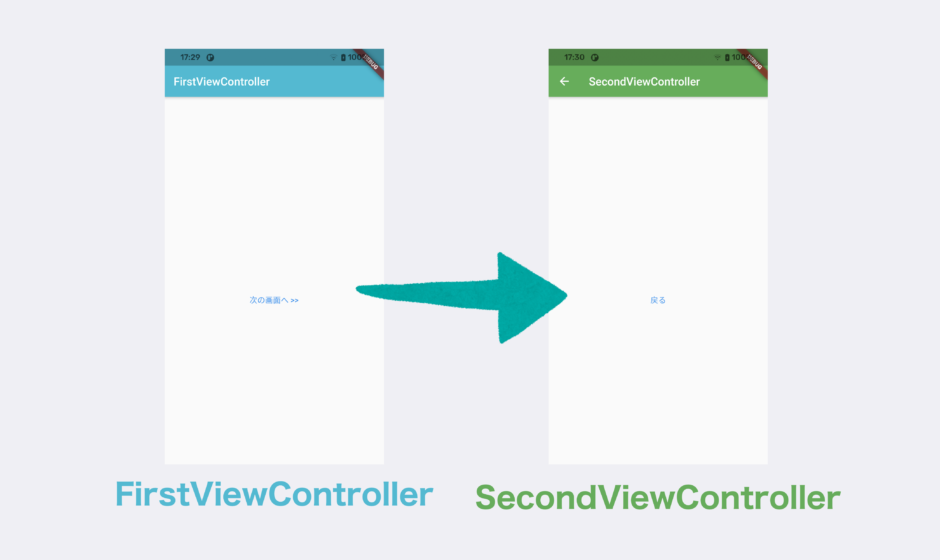
画面遷移時にRouteを生成して遷移するパターン
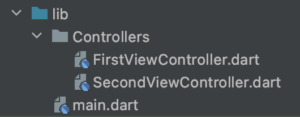
まず始めに、プロジェクトのファイル構成を以下のようにするため、Controllersというディレクトリを作りFirstViewController.dartとSecondViewController.dartを作成します。

ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import 'package:flutter/material.dart'; import 'SecondViewController.dart'; class FirstViewController extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.cyan, title: Text('FirstViewController'), ), body: Center( child: TextButton( onPressed: () { // 次の画面へ遷移する処理 Navigator.push(context, MaterialPageRoute(builder: (BuildContext context) { return SecondViewController(); })); }, child: Text('次の画面へ >>'), ), ), ); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import 'package:flutter/material.dart'; class SecondViewController extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.green, title: Text('SecondViewController'), ), body: Center( child: TextButton( onPressed: () { // 画面を戻る処理 Navigator.pop(context); }, child: Text('戻る'), ), ), ); } } |
|
1 2 3 4 5 6 7 8 9 |
import 'package:flutter/material.dart'; import 'Controllers/FirstViewController.dart'; void main() { runApp(MaterialApp( home: FirstViewController(), )); } |
main.dart内のrunApp(MaterialApp(...部分で、最初に起動する画面を設定しています。MaterialAppとは、それ以降に配置するWidgetをアプリ内のテーマカラーとして一括で変更できたり、マテリアルデザインで統一されたWidget群を利用したりするために配置する1番の親(ベースのようなもの)となるWidgetのことです。
|
1 2 3 4 5 6 7 8 |
// 次の画面へ遷移 Navigator.push(context, MaterialPageRoute(builder: (BuildContext context) { return SecondViewController(); })); // 前の画面へと戻る Navigator.pop(context); |
上記のように、遷移はNavigatorクラスを利用してpushやpopすることができます。
iOSで言う、UINavigationController.pushに似ていますね!
あらかじめ名前を設定して遷移するパターン
遷移する各所でxxxViewController()と記述していってもよさそうですが、main.dartに画面遷移先がまとめて書いてあると、アプリの画面遷移先がいくつあるのか把握しやすいのがメリットかなと思っています。(iOSではWeb開発のような画面をPathで表現することは無かったので斬新な感じです。)
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import 'package:flutter/material.dart'; class FirstViewController extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.cyan, title: Text('FirstViewController'), ), body: Center( child: TextButton( onPressed: () { // 次の画面へ遷移する処理 Navigator.pushNamed(context, '/second'); }, child: Text('次の画面へ >>'), ), ), ); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import 'package:flutter/material.dart'; import 'Controllers/FirstViewController.dart'; import 'Controllers/SecondViewController.dart'; void main() { runApp(MaterialApp( initialRoute: '/', routes: { "/" : (context) => FirstViewController(), "/second": (context) => SecondViewController(), }, )); } |
pushの書き方が少し変わり、第2引数にmain.dartで定義したルート名を指定します。
popについては、「Routeを生成して遷移するパターン」と変わらないので省略しました。
|
1 2 |
// 次の画面へ遷移 Navigator.pushNamed(context, '/second'); |
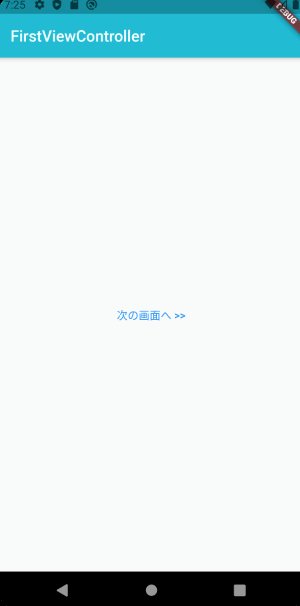
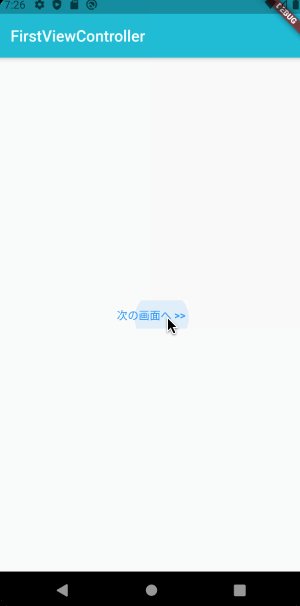
動作をさせるとこんな感じになりました。どちらの遷移のパターンも動作の見た目は全く同じです。

アプリ開発の誰もが通る道てきな「画面遷移」について書いてみました。
見て頂いてありがとうございます!
 木の向くままのエンジニア
木の向くままのエンジニア