クリックできる目次
はじめに
こんにちは。今回はFlutterでプロジェクトへの画像アセットの追加と画像の表示をやってみたいと思います。至らぬ点など、コメントで教えていただけると幸いです。
プロジェクトへの画像の追加
STEP.1
imagesディレクトリの作成
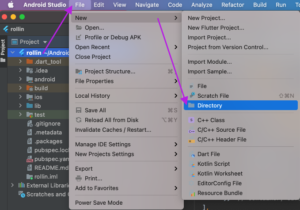
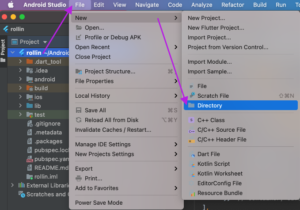
以下のように「プロジェクト名」→「File」→「New」→「Directory」を選択し、「images」という名前でディレクトリ作成しました。


STEP.2
ドラッグ&ドロップ
作成したディレクトリにDesktop等から好きな画像をAndroidStudioのプロジェクトに目掛けてドラッグ&ドロップします。


STEP.3
フォルダの確認
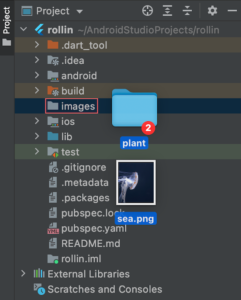
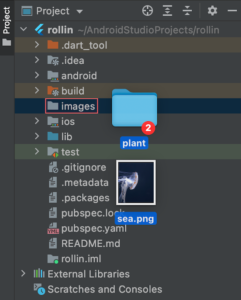
こんな感じに表示されて、追加することができました。


STEP.4
プロジェクトでの画像利用の準備
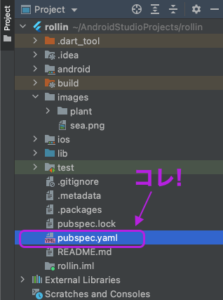
pubspec.yamlに画像アセットを利用するという記述を以下のようにします。
※ デフォルトでコメントがたくさん含められていますが、何も書いていなければ、大体40行目くらいにあるかな?
|
1 2 3 4 5 6 7 8 9 10 11 12 |
# ... flutter: # The following line ensures that the Material Icons font is # included with your application, so that you can use the icons in # the material Icons class. uses-material-design: true # -----画像を利用する記述----- assets: - images/ - images/plant/ # ... |
Image Widgetでの画面表示
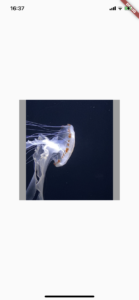
空の画面を用意して先ほど追加した画像をImageWidgetを使って表示させてみます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import 'package:flutter/material.dart'; class FirstViewController extends StatefulWidget { @override FirstViewControllerControllerState createState() => FirstViewControllerControllerState(); } class FirstViewControllerControllerState extends State<FirstViewController> { @override Widget build(BuildContext context) { return Scaffold( body: Align( alignment: Alignment.center, child: Container( child: FittedBox( fit: BoxFit.fill, child: Image.asset('images/sea.png'), ), width: 300, height: 300, color: Colors.grey, ), ) ); } } |
画像の表示形式について
| イメージ | Flutter | iOS |
|---|---|---|
 |
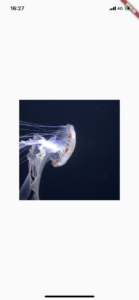
BoxFit.contain | .aspectFit |
 |
BoxFit.fill | .scaleToFill |
 |
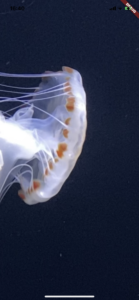
BoxFit.cover | .aspectFill |
 |
BoxFit.none | .center |
おわりに
iOSでは、画像の表示比率などをImageViewのcontentModeプロパティで変更しますが、FlutterではImage Widgetを挟んでいるウィジェットの前にFittedBoxというレイアウトウィジェットを挟んで設定していく形です。そのパーツ自身で決めるのではなく、ウィジェットを含んでいる1つ前の親ウィジェットで設定する感じ、なかなか慣れませんね😅
見て頂いてありがとうございます。
 木の向くままのエンジニア
木の向くままのエンジニア 

