クリックできる目次
はじめに
今回はFlutterでiPhone12などのiPhoneX系のSafeAreaを考慮した
アプリの雛形(テンプレート)となる画面を作成してみたいと思います。
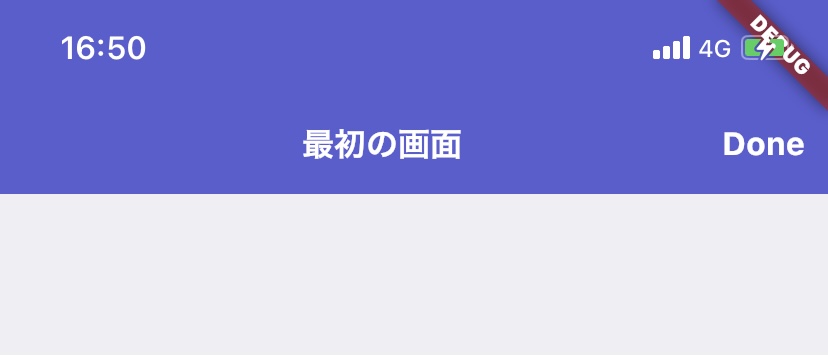
といっても、Layoutを入れ子にしていくだけなので、iOS開発のようにNavigationControllerがRootとなるようにViewControllerを設定し直したり、StoryBoardでAutoLayoutを設定したりしなくても以下のような画面を作成することができます。※実機で撮影したものです

※ NavigationBarのような上側の領域と、下部のSafeArea部分が確保されているような画面
StatefulWidgetについて
StatelessWidgetとStatefulWidgetについて、Flutterではアプリ内で利用規約を表示するだけの画面などユーザの操作がない画面ではStatelessWidgetを使い、ユーザがボタンをタップするなど動的な操作が発生する画面ではStatefulWidgetを利用するようです。
| 名前 | 説明 |
|---|---|
| StatelessWidget | ユーザの操作がない静的な画面で利用 |
| StatefulWidget | ユーザの操作がある動的な画面で利用 |
StatelessWidgetのテンプレート
|
1 2 3 4 5 6 7 8 9 |
import 'package:flutter/material.dart'; class SecondViewController extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold(...); } } |
StatefulWidgetのテンプレート
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import 'package:flutter/material.dart'; class FirstViewController extends StatefulWidget { @override FirstViewControllerControllerState createState() => FirstViewControllerControllerState(); } class FirstViewControllerControllerState extends State<FirstViewController> { @override Widget build(BuildContext context) { return Scaffold(...); } } |
レイアウトのソースコード
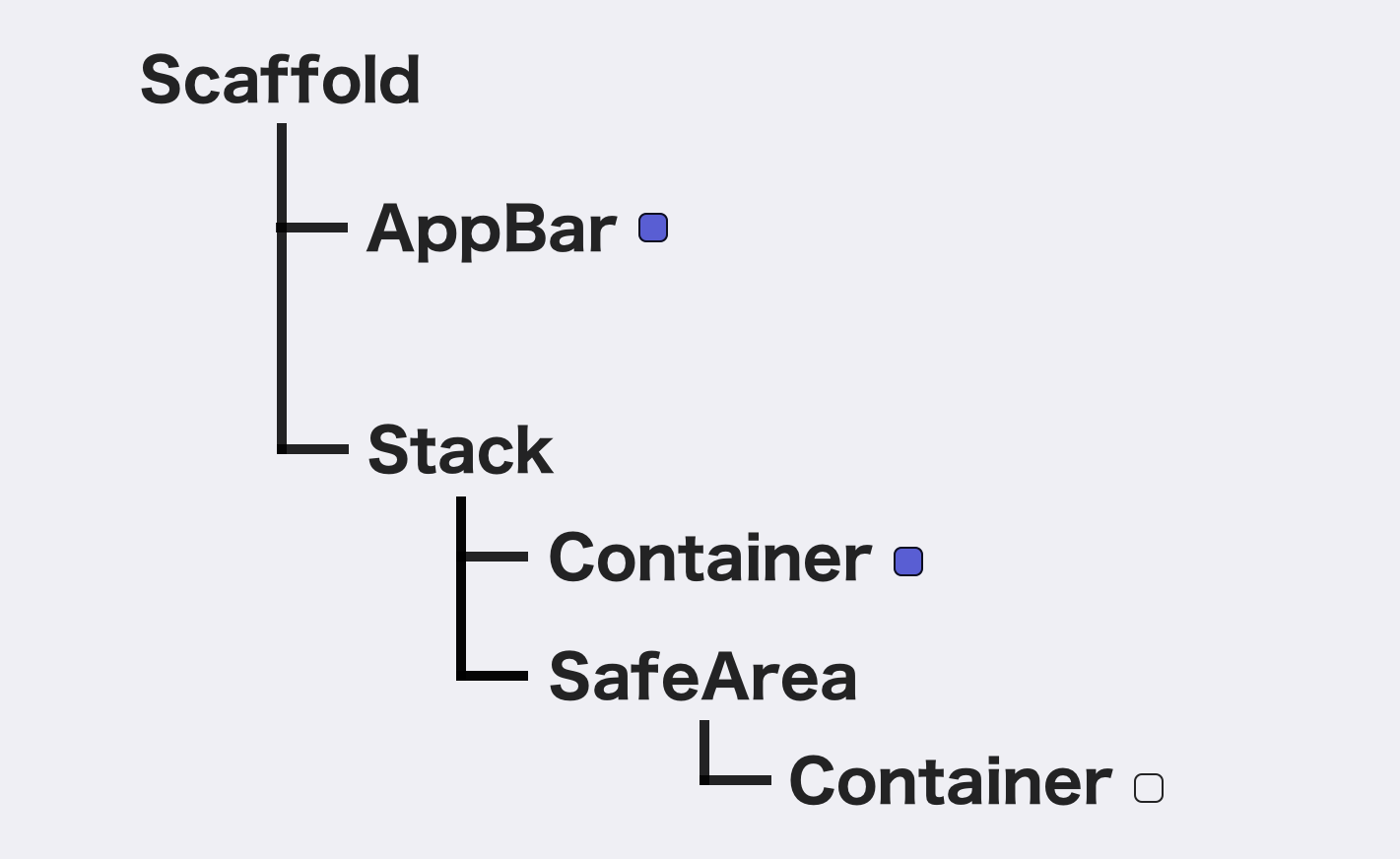
レイアウトは以下の入れ子構造になっています。

フォントの大きさなどは、なるべくiOSに近いものを選んでみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
import 'package:flutter/material.dart'; class FirstViewController extends StatefulWidget { @override FirstViewControllerControllerState createState() => FirstViewControllerControllerState(); } class FirstViewControllerControllerState extends State<FirstViewController> { @override Widget build(BuildContext context) { return Scaffold( appBar: PreferredSize( preferredSize: Size.fromHeight(50.0), child: AppBar( backgroundColor: Color(0xff595ed3), // 標準の「< 戻る」ボタンを非表示にする automaticallyImplyLeading: false, title: Align( alignment: Alignment.center, child: Text( "最初の画面", style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 16, ), ), ), // StatusBarを白くする brightness: Brightness.dark, // Barの下側の影を消す elevation: 0.0, ), ), body: Stack( children: [ Container( color: Color(0xff595ed3), ), SafeArea(child: Container( color: Color(0xffefeff4), )) ], ) ); } } |
AppBarにボタンを設置する(おまけ)

AppBarに上の画像のような「Done」ボタンを試しに配置してみます。
AppBarに以下actions:を追加します
|
1 2 3 4 5 6 7 8 9 10 11 |
actions: [ TextButton( child: Text('Done', style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, fontSize: 16, )), onPressed: () {}, ) ] |
さいごに
これでiPhoneやAndroid向けのスマートフォン向けアプリを作るにあたっての雛形的な画面を作ることができました!
Flutterのレイアウトについて、まだまだお勉強が必要ですが、これからも頑張っていきたいと思います!
見て頂いてありがとうございます。
 木の向くままのエンジニア
木の向くままのエンジニア 

