クリックできる目次
はじめに
こんにちは。アプリ内のちょっとした通知にSnackBarを利用したくなりました。
v1.23.0-14.0.preより前までの書き方はdeprecatedになっており、
設定するデザインの例などを整理してみたかったので記事を書いてみました。
非推奨の書き方
|
1 |
Scaffold.of(context).showSnackBar(snackbar); |
新しい書き方
|
1 |
ScaffoldMessenger.of(context).showSnackBar(snackBar); |
使い方
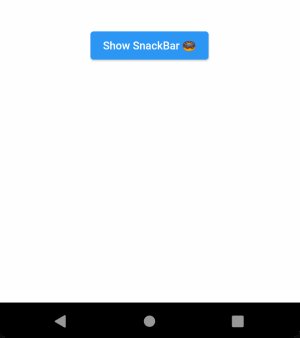
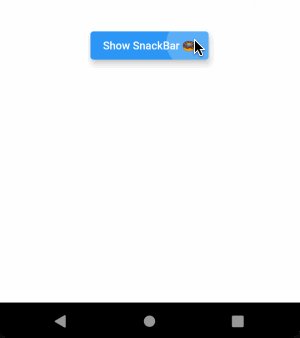
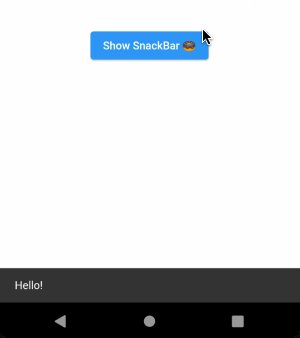
以下のようにボタンを押すと、下からHello!の文字とともにSnackBarが表示されます。
今はTextしか設定していないので、背景はデフォルトの黒色です。

ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import 'package:flutter/material.dart'; class MainScreen extends StatelessWidget { // SnackBarを定義 final snackBar = SnackBar( content: Text('Hello!'), ); @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Color(0xffefeff4), appBar: AppBar( shadowColor: Colors.transparent, backgroundColor: Colors.deepPurple, title: Text('Snack Bar'), ), body: Container( color: Colors.white, child: Center( child: ElevatedButton( child: Text('Show SnackBar'), onPressed: () { // SnackBarを表示する ScaffoldMessenger.of(context).showSnackBar(snackBar); }, ), ), ), ); } } |
分かりやすくクラスのプロパティに保持していますが、以下のような書き方でも大丈夫です。
|
1 2 3 4 |
// SnackBarを表示する ScaffoldMessenger.of(context).showSnackBar(SnackBar( content: Text('Hello!'), )); |
利用できるメソッドについて
| showSnackBar | SnackBarを表示させる |
|---|---|
| hideCurrentSnackBar | 現在表示しているSnackBarをアニメーション付きで隠す |
| clearSnackBars | 現在表示しているSnackBarをアニメーション付きで隠す |
| removeCurrentSnackBar | 現在表示しているSnackBarをアニメーションなしで即座に消す |
clearSnackBarsとhideCurrentSnackBarの違いを以下のサンプルで試してみましたが、動作の違いが分かりませんでした…
デザインをカスタマイズする
以下に色々なデザインのパターンを載せてみたいと思います。参考になれば幸いです。
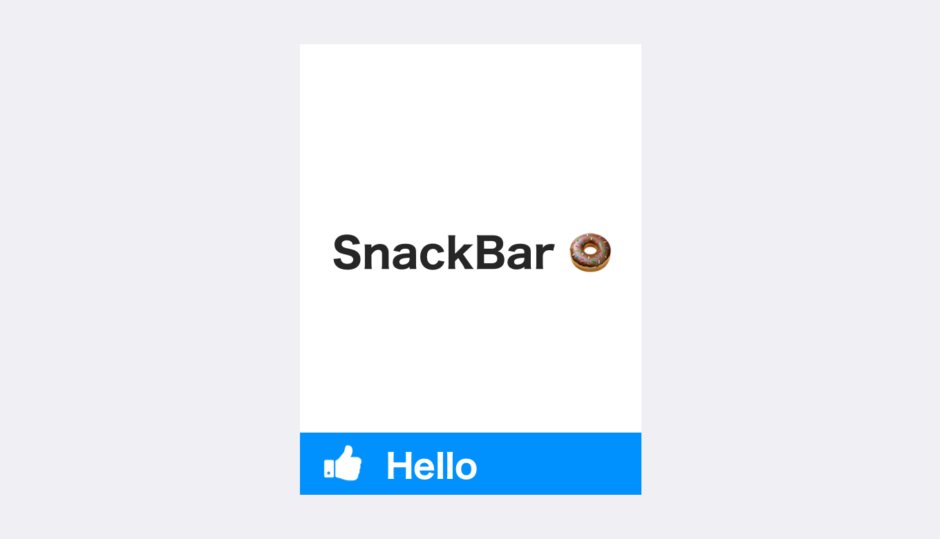
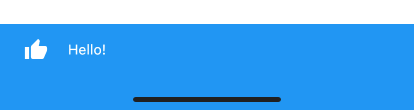
Flutterのサンプル風

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ScaffoldMessenger.of(context).showSnackBar(SnackBar( // SnackBarの背景色 backgroundColor: Colors.blue, content: Row( children: [ Icon(Icons.thumb_up, color: Colors.white), SizedBox(width: 20), Expanded( child: Text('Hello'), ) ], ), )); |
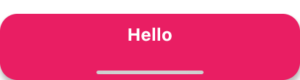
背景色変更と角丸

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
ScaffoldMessenger.of(context).showSnackBar(SnackBar( // SnackBarの背景色 backgroundColor: Colors.pink, // 角を丸くする shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(24), ), content: Container( child: Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( 'Hello', style: TextStyle( color: Colors.white, fontSize: 24, fontWeight: FontWeight.bold, ), ), ], ), ), )); |
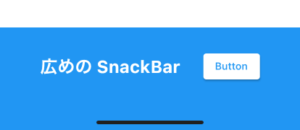
高さ変更とボタン配置

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
ScaffoldMessenger.of(context).showSnackBar(SnackBar( backgroundColor: Colors.blue, content: Container( // SnackBarの高さを変更 height: 80, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ Text( '広めの SnackBar', style: TextStyle( color: Colors.white, fontSize: 24, fontWeight: FontWeight.bold, ), ), // ボタン ElevatedButton( child: Text('Button'), onPressed: () { // ボタンが押された時の処理 }, ) ], ), ), )); |
さいごに
今回は、SnackBarについて書いてみました。ユーザに向けるアラートUIに関しては、SnackBarもToastも、iOSには無いので、少し違和感がありましたが、簡単に実装ができて便利でした。
見て頂いてありがとうございます。
 木の向くままのエンジニア
木の向くままのエンジニア