クリックできる目次
はじめに
FlutterとはOSSとしてGoogleが開発しているクロスプラットフォーム開発環境のソフトウェアのことです。開発言語はDartで同じくGoogleが開発しています。
Google公式の👉Flutterのドキュメントはこちら
他のクロスプラットフォーム開発環境について
Xamarin
XamarinはMicrosoftが開発しているクロスプラットフォーム開発環境のソフトウェアです。
開発言語はC#、利用するIDEはVisual Studio Codeです。VS Codeとの相性が良く、C#が扱える人には向いていそうです。ただFlutterに比べてHot Reload機能が弱いデメリットがあります。
Unity
UnityはUnity Technologiesが開発しているクロスプラットフォームですが、他のに比べて2D描画はもちろん、3D描画に特化しています。よってARアプリなどの3Dレンダリングを用いるアプリや、カメラと組み合わせた高度なグラフィックスアプリを作る時に向いていそうです。故に消費電力が多いというデメリットもあります。
React Native
React NativeはFacebookが開発しているクロスプラットフォームです。Webの知識を有している人であれば、JavaScriptで学習コストが低くモバイルアプリを作成できるメリットがあります。Live Reload機能もあり、Flutterとよく似ていますが、大きな違いはFluttrはFlutterエンジンのSkia(スキア)2Dレンダリングエンジンを利用して独自にUIを描画しているのに対し、React Nativeは各モバイルのOSのネイティブ環境をブリッジする機構を提供するのでネイティブUI描画となっています。よってUIが統一されるか、されないかが主な違いになります。
Flutter インストール手順

2. zipファイルをダウンロードして、任意の場所に解凍

3. FlutterをPathに追加する(flutterコマンドを利用するため)
|
1 |
export PATH="$PATH:`pwd`/flutter/bin" |
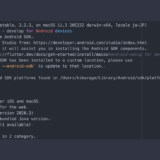
以下のコマンドをターミナルに入力します。
|
1 |
flutter doctor |

FlutterのSDKバージョンやPATHの設定などを調べてくれます。もしここで、エラーが出てくる場合は、PATHなどの設定を見直してみましょう。
[ ! ] Android Studioと出ているはずです。
1. 「⌘ と , 」を押してPreferencesを開く

2. Flutterプラグインの「Install」を押す

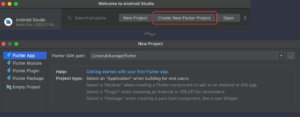
このように、AndroidStudioでFlutterのプロジェクトを作成できるようになります。

これでFlutterでアプリを開発する環境が整いました🎉
続いて、Androidのシミュレータで実行する環境を用意してみましょう。
Androidシミュレータ環境を用意する
ここで、Androidで動作させるためのシミュレータ環境を準備してみたいと思います。
本来Android開発を行う場合はAVD Managerを使ってデバイスの選択等を行うのですが、Flutterコマンドで一括してエミュレータを用意することができるので不要です。
シミュレータのセットアップ
|
1 |
flutter emulators --create --name エミュレータの任意の名前 |

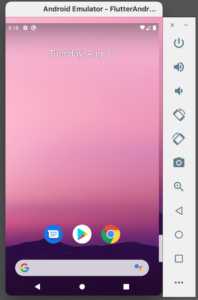
シミュレータの起動
|
1 |
flutter emulators --launch エミュレータの任意の名前 |

無事にFlutterコマンドから、セットアップと起動ができました。
さいごに
これで、Flutterのアプリケーション開発のプロジェクトを作る準備ができました!
これから頑張ってFlutterのアプリケーションを作っていけたらと思います!
開発者の私はTwitterをやっています! ご要望があればこちらにメッセージ頂けると嬉しいです!
ぜひぜひ よろしくお願いしますー!
 木の向くままのエンジニア
木の向くままのエンジニア